Ram Naam
Ram Naam is an interactive installation designed to restore the communal aspect of grieving, allowing dispersed communities to come together in remembrance.
Concept: A Robot That Grieves With You
How do we bring a sense of community to remote funerals?
How do we make a person feel less alone in times like this?
Ram Naam visualizes collective grief through a crying robot, which embodies the presence of a mourning community. This interactive structure responds to digital participation—each time someone joins the portal to offer condolences, the robot releases drops of water, symbolizing shared sorrow and solidarity.








How It Works
1. A Digital Space for Remembrance
A webpage where family and friends can contribute messages, images, and religious scriptures for the deceased.
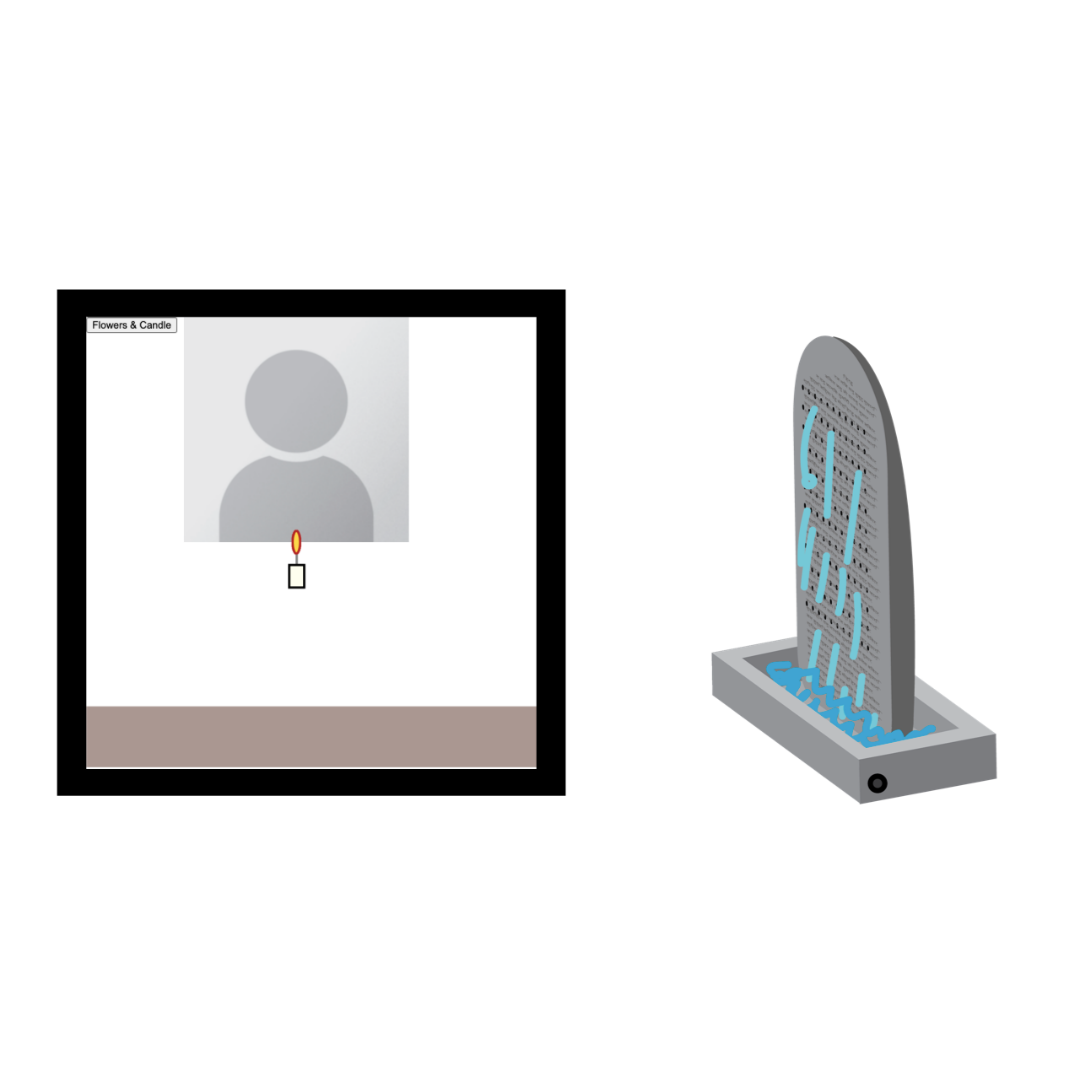
A 3D visualization of the structure, allowing loved ones to witness the water flowing as more messages pour in.
A dedicated section for the family’s message and a chosen photograph of their loved one.
A translated scripture imprint, ensuring younger generations can connect with the cultural significance of the rituals.
2. A Physical Representation of Grief
The robot’s design reflects the essence of Hindu funeral rites, particularly the tenth-day ritual (asthi visarjan/bahana), where ashes are immersed in flowing water.
Material: Constructed from biodegradable clay, which dissolves over time, reinforcing the cycle of impermanence and renewal.
Bridging Tradition and Technology
Ram Naam integrates Hindu mourning traditions into an interactive digital experience, ensuring that families can grieve together even when physically apart. This project reimagines rituals for a world where distance is inevitable, but connection remains vital.
Too many families have lost too much.
The least we can do is give them the space and time to mourn.
